
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/19834025/Logopit_1585193489100.jpg)
- #Bracket emmet short menu install
- #Bracket emmet short menu generator
- #Bracket emmet short menu software
- #Bracket emmet short menu code
- #Bracket emmet short menu windows
If I didn’t mention your favorite Brackets extension, please talk about it in the comments.
#Bracket emmet short menu install
The quickest way to install Brackets extensions is by using the Extension Manager - access it by choosing File > Extension Manager in Brackets’s toolbar. To remedy the situation, use the eqFTP extension, an FTP/STFP client that you can operate from within Brackets. Transferring and syncing your project’s files to your web host or server requires FTP or SFTP, but such a fundamental web development feature doesn’t come with Brackets. Make sure you don’t forget your project tasks by using the Simple To-Do extension, which allows you to create and manage to-do lists for each project within Brackets. An alternative option to check out is the CSSComb extension.
#Bracket emmet short menu code
This extension will help keep your HTML, CSS, and JavaScript code consistently formatted, indented, and - most importantly - readable. (And if you need image placeholders, have a look at Lorem Pixel or DEVimg.) 10. This extension displays all shortcuts defined.
#Bracket emmet short menu software
Since documenting a software project which is under development will be hard to keep up-to-date, I wrote a Brackets Shortcuts Extension to generate a list of the current set of shortcuts defined to Brackets.
#Bracket emmet short menu generator
Need some text to fill up your design prototype? The Lorem Ipsum Generator extension helps you conveniently generate dummy text. This page is to document which Shortcut keys are being used by Brackets. EmmetĮmmet is a collection of tools and keyboard shortcuts that can speed up HTML- and CSS-authoring. The errors and warnings reported by this extension are based on CSS Lint rules. This extension highlights CSS errors and code-quality issues. This process is called minification, and it can improve your website’s speed.

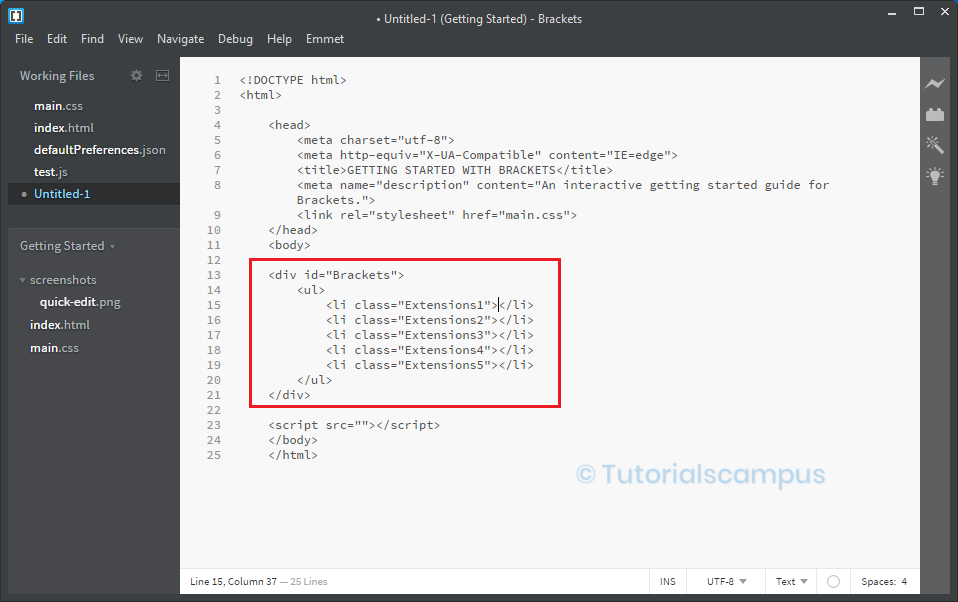
This extension will remove unneeded characters from your JavaScript and CSS files. It’ll also remove unnecessary vendor prefixes. The idea is that you can use the initial 2,3,4 or 5 letters followed by the Tab key to expand the tag. It uses browser support data from Can I use to decide whether or not a vendor prefix is needed. There are some short forms which will do magic for you. AutoprefixerĪutomatically and intelligently add vendor prefixes to your CSS properties with the Autoprefixer extension. The icons are excellent visual cues that make it much easier to identify the file you’d like to work on. Menu 2-Pack Bottle Grinder Blue creative danes 4418299 Small. To Copy the current selection, use the Edit Copy menu item or the keyboard shortcut (defaults to. Buy Qinlorgo 1Pc Quick Release L Plate Bracket Hand Grip(Silver): Camera Mounts & Clamps. config for editing PHP templates, using php-auto-yasnippets, emmet-mode, and ac-emmet. See also the section Navigating in the Text in this chapter. This is a super simple extension that adds file icons in Brackets’s sidebar. Shortcuts Change the shortcut for element navigation (define-key. Rapidly mark up a list of text into list items ( ), table rows ( ), hyperlinks, ( ), and more with HTML Wrapper. HTML Skeleton helps you set up your HTML files quickly by automatically inserting basic markup such as the doctype declaration,, ,, etc. When I roll back to the previous version of Emmet or sprint 39 of Brackets, Emmet shows up. This extension sources its data from Can I use. For whatever reason, Emmet version 1.0.1 doesn't show up in the menu bar with Brackets 39 or 40. Quickly see the current level of browser support a certain web technology has without leaving Brackets. These Brackets extensions will help make your web design and front-end web development workflow a little easier. You can make your Brackets experience even better by using extensions. It has a ton of useful features out of the box. To keep it short, I would like to know how many of you are experiencing (or have experienced) this( ) indentation problem with Emmet in Brackets Press J to jump to the feed. Have a look at Visual Studio Code shortcuts.Brackets is a great source code editor for web designers and front-end web developers. Notepad ++, Visual Studio Code, and Sublime Text are some other major text editors used by web designers. Brackets are not so well-known because it has many famous alternatives. Then the tag gets expanded with child tag as shown below. Press the tab key or click on Expand Abbreviation from the Emmet Menu.
Output Create
 0 kommentar(er)
0 kommentar(er)
